First of all, thanks for helping!
As @Blaz clarified I was looking for a “Heading” that is visible in the outline but invisible in the rest of the document. Also I didn’t want it to be effected by styling-rules. So basically a label I place somewhere in the document.
@Eric Unfortunately your solution wasn’t what I was looking for because it actually creates a heading.
@Blaz You lead me into the right direction. My solution is heavily inspired by your examples :)
This is what I came up with. It is kind of hacky but works pretty well:
#let APPENDIX = [
= A1 (Appendix starts here)
#lorem(25)
= A2
]
#let is_set = counter("is_set")
#is_set.update(0)
#show outline.entry: it => context {
if is_set.get().at(0) == 0 {
let pos_it = it.element.location().position()
let pos_appendix = locate(<appendix>).position()
let page_diff = pos_it.page - pos_appendix.page
if page_diff > 0 or (page_diff == 0 and pos_it.y > pos_appendix.y) {
block(link(<appendix>, strong({
[Appendix ]
box(width: 1fr, repeat[.])
counter(page).display()
})))
is_set.update(1)
}
}
it
}
#outline()\
= H1
#lorem(25)
= H2
#lorem(25)
<appendix>
#APPENDIX
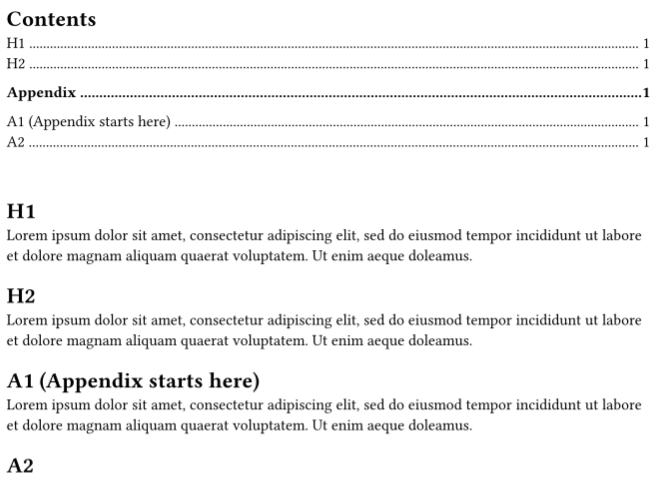
Output

If you have any ideas on how to improve this, please let me know!