To build on @Tinger’s answer, a reusable function for transposing a 1D array could look like this:
#let arr = ([a], [b], [c], [d], [e])
/// Transpose a 1D-array as if it was a 2D array. The array is treated as if it
/// was width*height (width is inferred) and ends up as height*width. The array
/// is padded with `none` elements to handle non-"rectangular" arrays.
#let transpose(arr, height) = {
let width = calc.ceil(arr.len() / height)
let missing = width * height - arr.len()
// add dummy elements so that the array is "rectangular"
arr += (none,) * missing
// transpose the array
array.zip(..arr.chunks(width)).join()
}
// treat the array as having 3 columns
#table(columns: 3, ..arr)
// treat the array as having 3 rows,
// transposing it to have 3 columns instead
#table(columns: 3, ..transpose(arr, 3))
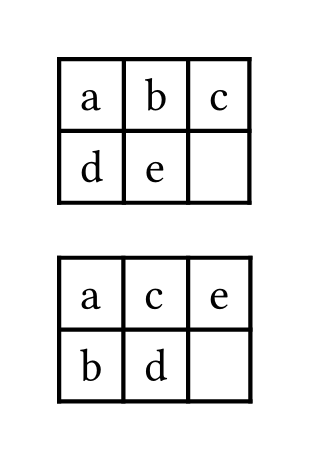
Result

In your case, you could call this as
transpose((..questions2, ..questions3, ..questions4), 3)