A working solution, which involves state (avoids using a heading, which would have been showing in the outline by default).
Code (solution with `state`)
// Example using state
#let footer-text = state("footer-text", "oops we forgot to set the text")
#set page(
width: 10cm,
height: 5cm,
footer: context {
let val = counter(page).get().first()
if calc.even(val) [
#counter(page).display("1") | #footer-text.get()
] else [
#h(1fr) #footer-text.get() | #counter(page).display("1")
]
},
)
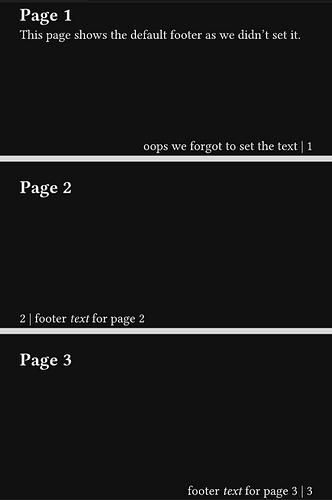
= Page 1
This page shows the default footer as we didn't set it.
//#footer-text.update([footer *text* for page 1])
#pagebreak()
= Page 2
#footer-text.update([footer _text_ for page 2])
#pagebreak()
= Page 3
#footer-text.update([footer _text_ for page 3])
#pagebreak()
= Page 4
This page still shows the footer from page 3 because we forgot to change it.
//#footer-text.update([footer _text_ for page 4])