So when you say “reference” you just mean display the same number without creating a link like ref function does?
Anyway, here is the proper reference solution:
Solution
#import "@preview/codly:1.3.0": *
#show: codly-init
#codly(
highlight-fill: _ => none,
highlight-stroke: _ => none,
number-format: none,
highlight-inset: 0pt, // https://github.com/Dherse/codly/issues/81
)
#let raw-count() = counter(figure.where(kind: raw)).get().first()
#let nnum-label(raw-num, n) = label(str(raw-num) + "-" + str(n))
#let nnum(n) = context {
let label = nnum-label(raw-count(), n)
let body = strong(text(0.8em, baseline: 0.1em, blue, numbering("⓵", n)))
link(label, body)
}
#let add-markers(..markers) = context {
let raw-num = raw-count() + 1
let markers = for marker in markers.pos() {
let n = marker.remove("nnum")
((..marker, tag: nnum(n), label: nnum-label(raw-num, n)),)
}
codly(highlights: markers)
}
#let unique-code-block(body) = context {
[#figure(body)#label("code" + str(raw-count() + 1))]
}
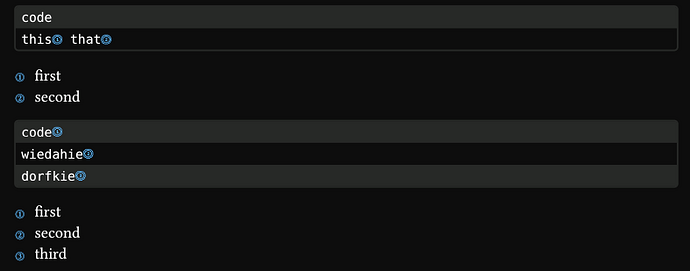
#add-markers((line: 2, start: 4, end: 4, nnum: 1), (line: 2, start: 8, nnum: 2))
#unique-code-block(```
code
this that
```)
/ #nnum(1): first
/ #nnum(2): second
#add-markers((line: 1, nnum: 1), (line: 2, nnum: 2), (line: 3, nnum: 3))
#unique-code-block(```
code
wiedahie
dorfkie
```)
/ #nnum(1): first
/ #nnum(2): second
/ #nnum(3): third