I say it is great ![]() your approach is way more elegant as it doesn’t make it necessary to reassemble the links. Thank you very much!
your approach is way more elegant as it doesn’t make it necessary to reassemble the links. Thank you very much!
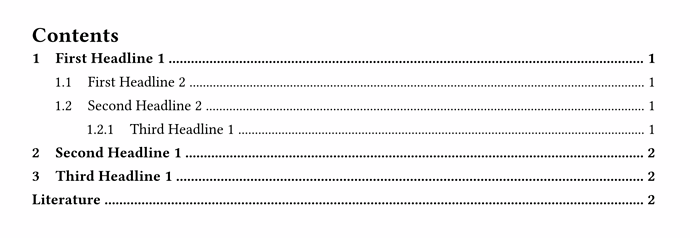
Maybe you had another version of your code that made the first level bold, because in the pasted example, that doesn’t seem to be the case?
So this is what I ended up with:
// style outline
#show outline.entry: entry => {
if entry.element.func() == heading {
// because we modify entries by replacing them with new ones, we need to recognize them to avoid endless recursion
if entry.at("label", default: none) == <modified-outline-entry> {
entry
} else {
// we destructure entry, change fields and then reassemble the entry
let fields = entry.fields()
let he = fields.element
let number = if he.numbering != none {
numbering(he.numbering, ..counter(heading).at(he.location()))
}
let prefix = if number != none [ #number #h(0.8em) ]
fields.body = [ #prefix #he.body ]
let newe = outline.entry(..fields.values())
if entry.level == 1 {
[ *#newe <modified-outline-entry>* ]
}
else if entry.level == 3 {
[ #h(0.6em) #newe <modified-outline-entry> ]
}
else {
[ #newe <modified-outline-entry> ]
}
v(-0.4em, weak: true)
}
} else {
entry
}
}
Basically just adding/changing this part:
if entry.level == 1 {
[ *#newe <modified-outline-entry>* ]
}
else if entry.level == 3 {
[ #h(0.6em) #newe <modified-outline-entry> ]
}
else {
[ #newe <modified-outline-entry> ]
}
v(-0.4em, weak: true)
To:
- Make level 1 bold
- Correct the level 3 indent (this wasn’t in the original question/case it come up once I added a level 3 headline in my paper
 )
) - Add vertical spacing (still in the weird negative way, but hey… it works)
Overall this feels like a lot of hassle to style outlines currently, especially since even the outrageous package suffers from some of the problems (especially the unwanted line break if a space is added between prefix-number and body).
But I think your solution is as good as currently possibly. So everybody landing here, please give issues like the on of PgBiel Add outline spacing/gutter · Issue #1424 · typst/typst · GitHub some thumbs up ![]()
![]()
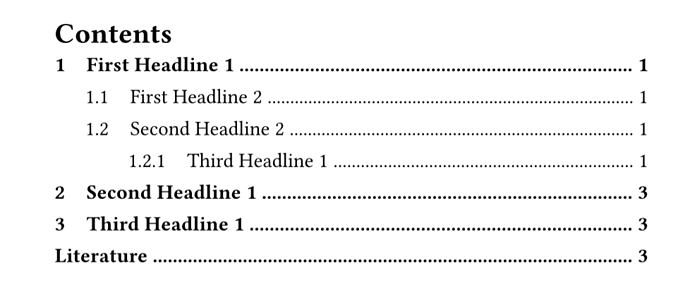
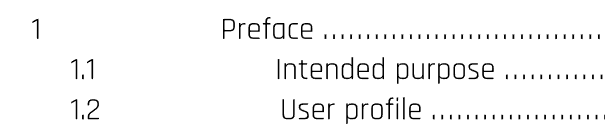
The result: