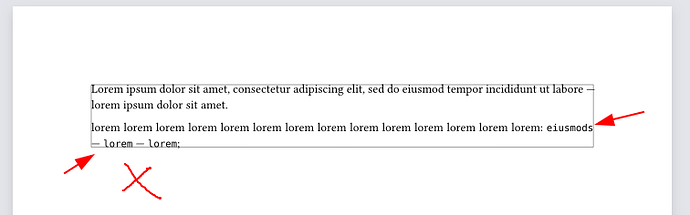
I also found another exceptional case when I use “code-style” formatting:
#set text(lang: "uk")
#set par(justify: true)
#show: block.with(width: 16.0cm, stroke: 0.3pt)
#show regex("\b -"): it => it.text.replace(" ", sym.space.nobreak)
#show regex("\b –"): it => it.text.replace(" ", sym.space.nobreak)
#show regex("\b —"): it => it.text.replace(" ", sym.space.nobreak)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore --- lorem ipsum dolor sit amet.
lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem: `eiusmods` --- `lorem` --- `lorem`;
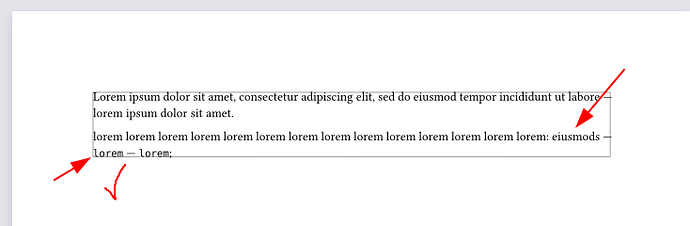
But if I use ordinary font, then there is no problem:
#set text(lang: "uk")
#set par(justify: true)
#show: block.with(width: 16.0cm, stroke: 0.3pt)
#show regex("\b -"): it => it.text.replace(" ", sym.space.nobreak)
#show regex("\b –"): it => it.text.replace(" ", sym.space.nobreak)
#show regex("\b —"): it => it.text.replace(" ", sym.space.nobreak)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore --- lorem ipsum dolor sit amet.
lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem: eiusmods --- `lorem` --- `lorem`;