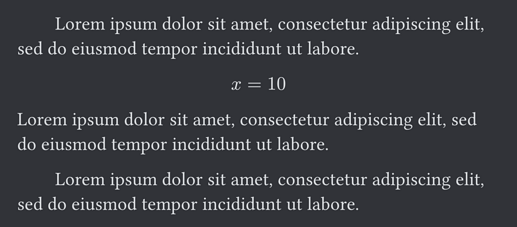
We discussed this on discord a while back and @Eric posted this way of controlling paragraph indent after an equation. This doesn’t change what the paragraphs are (the paragraphs are still separate), it just changes the indent.
#set par(first-line-indent: (amount: 2em, all: true))
#show math.equation: it => it + [#[ #[]<eq-end>]]
#show par: it => {
if it.first-line-indent.amount == 0pt {
// Prevent recursion.
return it
}
context {
let eq-end = query(selector(<eq-end>).before(here())).at(-1, default: none)
if eq-end == none { return it }
if eq-end.location().position() != here().position() { return it }
// Paragraph start aligns with end of last equation, so recreate
// the paragraph, but without indent.
let fields = it.fields()
let body = fields.remove("body")
return par(
..fields,
first-line-indent: 0pt,
body
)
}
}
#lorem(15)
$ x = 10 $
#lorem(15)
#lorem(15)
I also experimented with a state based solution to add directives parindent and noparindent. While those look good on the surface, some shortcomings quickly become apparent. Typst Discord link, only