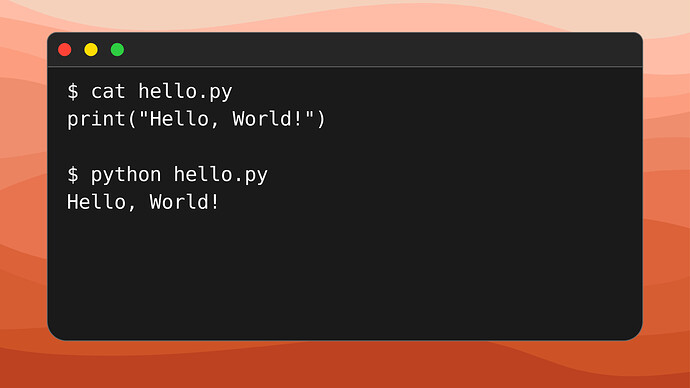
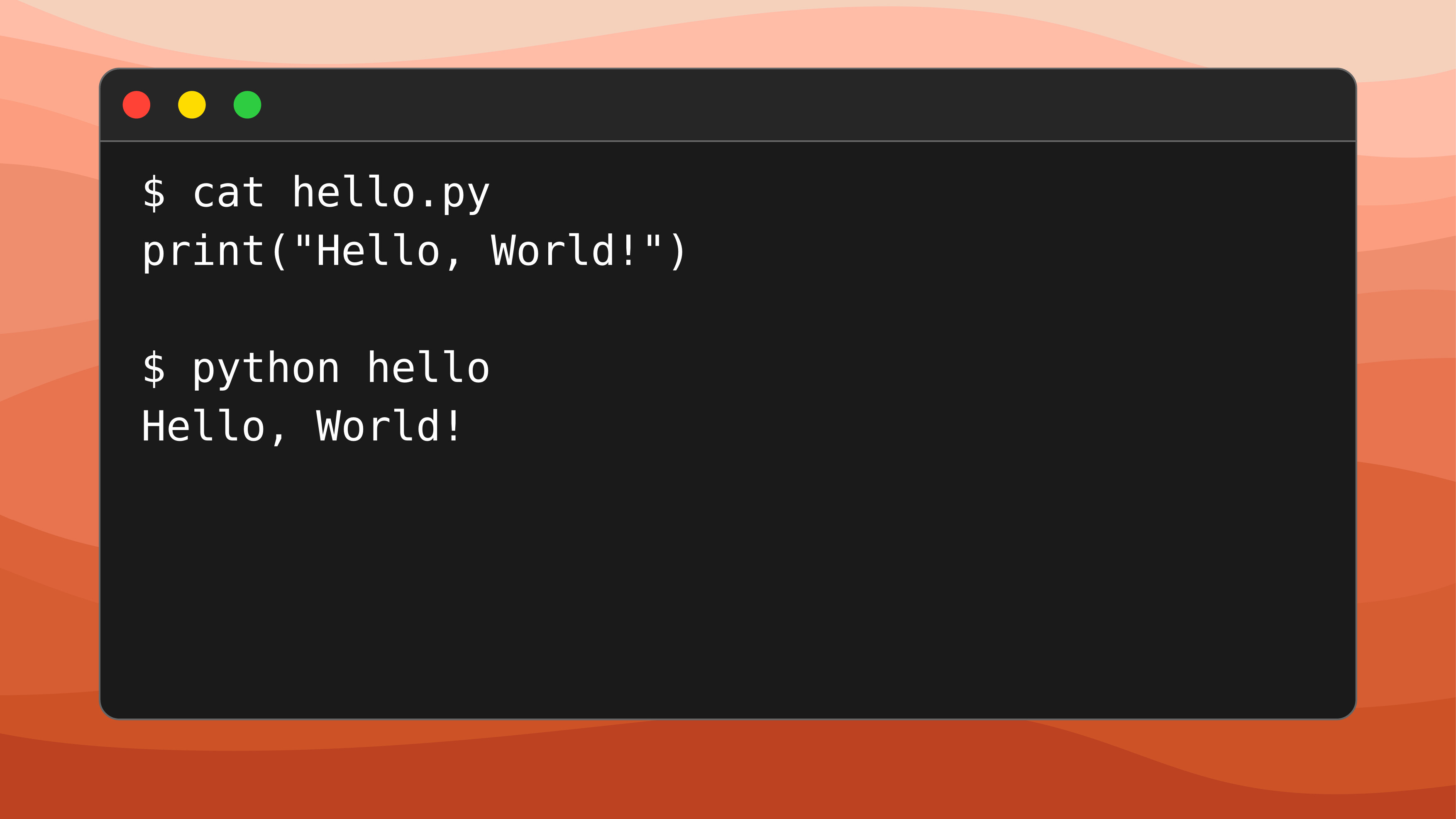
A bit of code that I hacked together, which I think looks surprisingly good:
Credits go of course to Typst to make this possible! I just hope this code may be useful for someone at some point:
#import "@preview/polylux:0.4.0": *
#set page(paper: "presentation-16-9", margin: 0.8in)
#set text(fill: white)
#let apple_dot(color) = text(fill: color, size: 70pt)[•]
#let terminal_slide(code) = [
#set page(background: image("images/orange-mac-background.png", width: 100%))
#set text(size: 30pt)
#align(center)[
#box(
width: 100%,
height: 100%,
fill: rgb(10%, 10%, 10%),
stroke: rgb(40%, 40%, 40%),
radius: 0.8em,
inset: 0em,
align(left)[
#v(-0.6em)
#box(
fill: rgb(15%, 15%, 15%),
width: 100%,
radius: (top-left: 0.4em, top-right: 0.4em, bottom-left: 0em, bottom-right: 0em),
stroke: rgb(40%, 40%, 40%),
height: 1.4em,
[#v(-0.3em)#h(0.3em)#apple_dot(red) #apple_dot(yellow) #apple_dot(green)]
)
#box(
inset: 0.8em,
[#v(-0.8em) #code]
)
]
)
]
]
#terminal_slide(
```raw
$ cat hello.py
print("Hello, World!")
$ python hello
Hello, World!
```,
)
The image is from https://basicappleguy.com/basicappleblog/making-waves.
Syntax highlighting does not work well for the terminal usually, so that’s why I forced it off by setting raw.