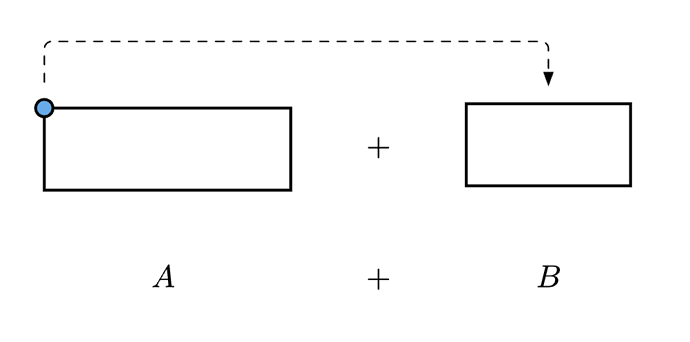
I use Fletcher with CeTZ given the convenience of aligning nodes in a diagram, however, I cannot find a “nice” way to access anchor points of CeTZ content within a diagram. In the example below I intend to draw an edge from node <n_1> to the second rectangle, specifically from its north-west anchor point.
The closest I can get is by manually using the shift option for the edge at one end, of course, this is not robust if the size of the rectangles change.
#import "@preview/fletcher:0.5.8": diagram, node, edge
#import "@preview/cetz:0.4.0" as cetz: draw
#let lighten_col = 40%
#figure()[
#diagram(
spacing: 14pt,
node((0,0),
name: <n_1>,
cetz.canvas({
import draw: *
rect((0,0), (3,1), name: "rect")
circle(("rect.north-west"), radius: 3pt, fill: blue.lighten(40%));
})
),
node((1,0),$+$),
// Shift option here:
edge(<n_1>, "u,r,r,d", "--|>", shift:(-41pt, 0pt)),
node((2,0),
cetz.canvas({
import draw: *
rect((0,0), (2,1))
}),
),
// Some other nodes...
node((0,1),$A$),
node((1,1),$+$),
node((2,1),$B$),
)
]
For clarity it would be great if I could use something like edge(<n_1.north-west>, ... for the edge drawing.