I’d like to typeset “FooBar” in an otherwise normal text paragraph, but vertically aligning the top of each glyph instead of the bottom. Is there a simple way to achieve this in a manner which will not depend on the font size and family currently in use?
#import "@preview/t4t:0.4.2": get
#let glyph-wise-top-align(body) = {
set text(top-edge: "bounds")
context {
let clusters = get.text(body).clusters()
let max-height = calc.max(..clusters.map(c => measure(c).height))
clusters.map(c => box(height: max-height, c)).join()
}
}
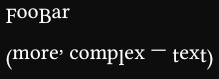
#glyph-wise-top-align[FooBar]
#glyph-wise-top-align[(more, complex --- text)]

Thanks, but this seems to ignore any resizing of glyphs:
FOO#text(size: 0.5em)[B]AR yields:
![]()
While #glyph-wise-top-align[FOO#text(size: 0.5em)[B]AR] yields:
![]()
Show me how you actually want to use it. Changing font size for just a single glyph doesn’t look practical. You would have to create a custom parsing function that handles styled element for individual glyphs or a group of them.
I want to define a logotype, something along the lines of \LaTeX, that would look like this:
![]()
but with the top of the smaller “B” aligned with the top of the other glyphs.
In documents, I would then use #mylogo to insert the logotype, and the output would ideally pick up the current font size and family.
#let glyph-wise-top-align(body) = {
let clusters = body
.children
.map(x => if x.func() == text { x.text.clusters() } else { x })
.flatten()
set text(top-edge: "bounds", weight: "bold")
context {
let max-height = calc.max(..clusters.map(c => measure(c).height))
clusters.map(box.with(height: max-height)).join()
}
}
#let small = text.with(0.5em)
#let my-logo = glyph-wise-top-align[FOO#small[B]AR]
#my-logo
![]()
There is metalogo – Typst Universe, but AFAIK it’s not perfect.