I am trying to make a grid take up the remaining vertical space on the page using fractional row heights:
Blah blah
Blah
Hello
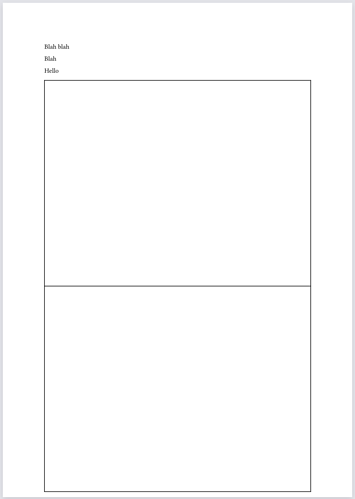
#grid(columns: (1fr), rows: (1fr, 1fr), stroke: black)
Unfortunately the fractional heights seem not to take the other text on the page into account:
Am I not using the fractional length correctly, or is there a better trick I can do to get the rows to size correctly?
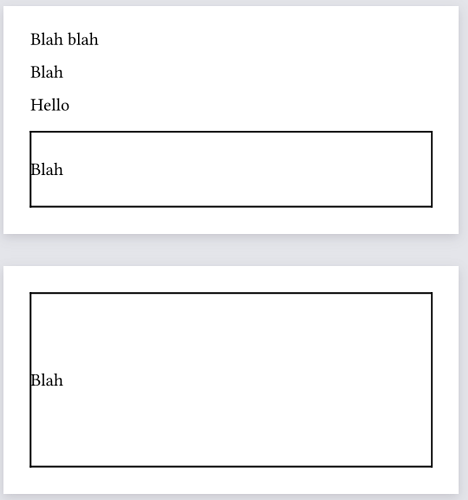
Interestingly, #v(1fr) within a cell works as expected, with the unfortunate side effect that each row now grabs the whole page’s remaining space:
#set page(width: 10cm, height: 5cm)
Blah blah
Blah
Hello
#grid(columns: (1fr), stroke: black,
[#v(1fr) Blah #v(1fr)],
[#v(1fr) Blah #v(1fr)]
)
PgBiel
October 14, 2024, 5:19am
3
The issue is being tracked here: Grid with 1fr doesn't consider spacing of other content · Issue #2571 · typst/typst · GitHub
After testing with Typst 0.12.0-rc1, it appears that using a block(height: 1fr) will become possible in the next release:
#set page(height: 200pt)
Blah
blah
hello
sdfsdf
#block(height: 1fr, grid(columns: (1fr), rows: (1fr,1fr), stroke: black))
sdfsfsfsf
Ahh lovely, thank you! I will make do with approximating with absolute lengths until that is released!
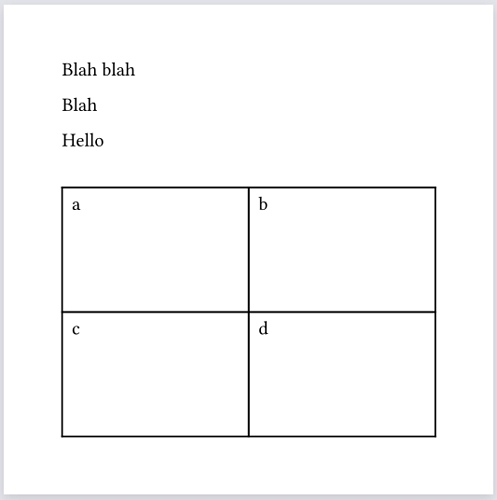
This might also count as a workaround…I put the “outside” content in the grid with a borderless, insetless cell so that there wasn’t any outside stuff to confuse the row height calculation:
#set page(width: 10cm, height: 10cm)
#grid(
columns: (1fr, 1fr),
rows: (1fr, 1fr),
stroke: black,
inset: 2mm,
grid.cell(colspan: 2, stroke: none, inset: 0pt, [
Blah blah
Blah
Hello]),
"a", "b",
"c", "d"
)
just remember that that only works if the outside content isn’t overflow from something on the previous page ;)
1 Like