I found a solution that involves some tinkering and careful adjustment of vertical and horizontal padding. I’m not sure if this is feasible as a general solution, so far I only tested overline(), sqrt() and a few different base characters. The overline is slightly too wide, but this is only really visible for very narrow characters such as l.
#let dots(..colors) = box(height: 0.03em, {
set text(size: 1.3em)
v(-0.38em)
h(0.08em)
colors.pos().map(color => text(color, sym.dot)).join(h(-0.09em))
})
$attach(limits(x), t: #dots(red, blue))$
The idea is to use attach() with limits() to place the dots directly above the base. Using limits() seems to be necessary to override smart positioning according to the docs.
The actual dots are then wrapped in box with a very small height to make everything compatible with overline(), sqrt() etc… Inside the box the font size has to be increased because the reduced height of the box also seems to reduce the font size. The vertical and horizontal padding are used to position the dots relative to the base. The dots are then created from each color that is passed to the function and they are joined with a negative horizontal padding to make the spacing similar to dot.double().
If you want to automate the overall horizontal positioning of the dots even further, you could measure the width of the base and pass this value to the function dots().
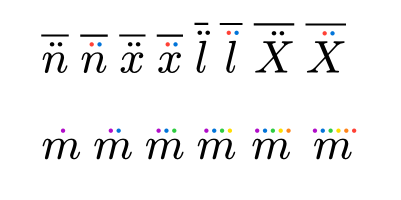
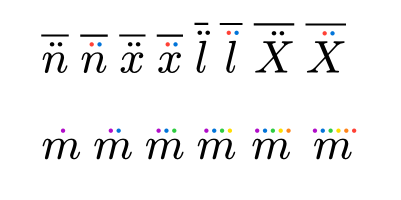
I created a few examples to show the colored dots with different characters:
$overline(dot.double(n))$ $overline(attach(limits(n), t: #dots(red, blue)))$
$overline(dot.double(x))$ $overline(attach(limits(x), t: #dots(red, blue)))$
$overline(dot.double(l))$ $overline(attach(limits(l), t: #dots(red, blue)))$
$overline(dot.double(X))$ $overline(attach(limits(X), t: #dots(red, blue)))$
#let colors = (purple, blue, green, yellow, orange, red)
#range(colors.len()).map(i => $attach(limits(m), t: #dots(..colors.slice(0, i+1)))$).join([ ])