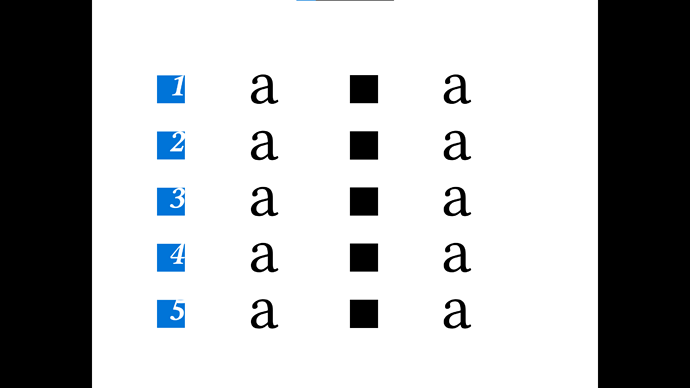
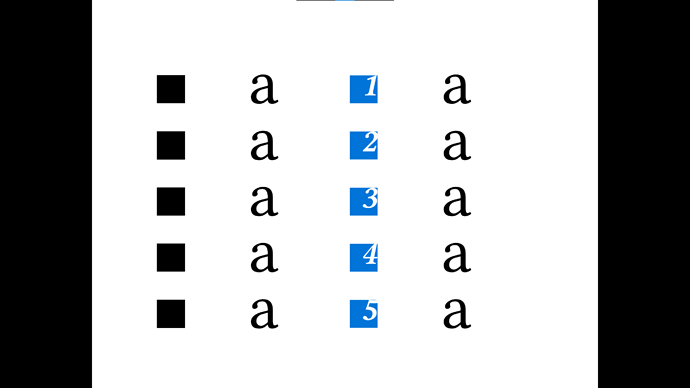
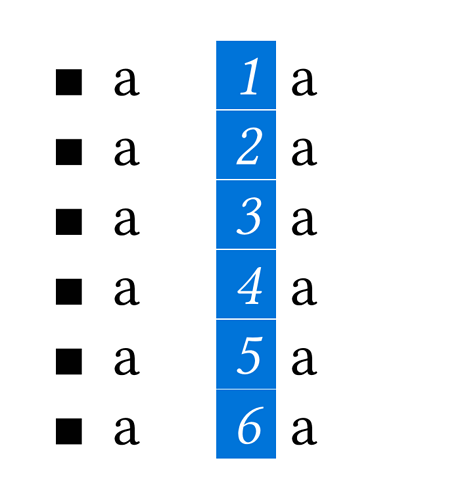
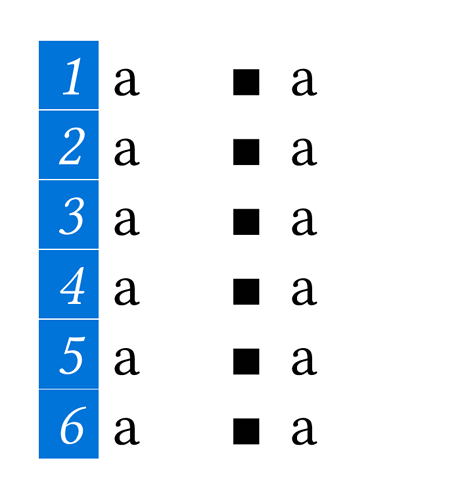
I would like to style the enum to give numbers in colored blocks which align with those from the list:
#import "@preview/polylux:0.4.0": *
#set page(height: auto, width: 3cm)
#set list(
spacing: 0.0em,
indent: 0.5em,
body-indent: 0.5em,
marker: (
sym.square.filled,
sym.square
),
)
#set enum(
spacing: 0.0em,
indent: 0.57em,
body-indent: 0.56em,
numbering: n =>
box(baseline: 0.66em,
rect(
fill: blue,
width: 0.45em,
height: 0.45em,
inset: 0em,
text(
fill: white,
weight: 900,
size: 0.5em,
style: "italic",
[#n]
)
)
)
)
#slide[
#only(1)[
#grid(columns: (1fr,1fr))[
- a
- a
- a
- a
- a
- a
][
+ a
+ a
+ a
+ a
+ a
+ a
]
]
#only(2)[
#grid(columns: (1fr,1fr))[
+ a
+ a
+ a
+ a
+ a
+ a
][
- a
- a
- a
- a
- a
- a
]
]
]
Which yields something quite close, but (in slides) it’s clear that these are not exactly right. I have tweaked this manually, but suspect there is a better way. Is there a better way for each colored block to precisely align across lists and enum (for the same content, obviously), so that each colored block should appear in both slides in the precise same spot? I realize this is a very specific kind of issue.