I can use box to create a block with a style (such as a background). But as a box, this prevents from the block from crossing pages. How can I achieve a cross-page one?
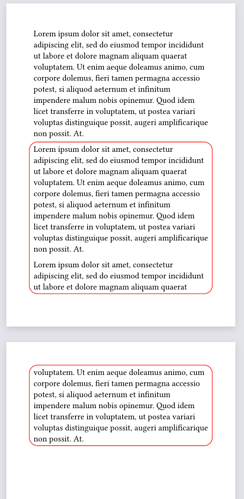
Does this achieve the result you’re looking for?
#set page("a6")
#lorem(60)
#block(
//breakable: true, //defaults to true as pointed out by laurmaedje
stroke: red,
radius: 1em,
outset: .5em
)[
#lorem(60)
#lorem(60)
]
The key here is breakable: true so that the block is allowed to be broken into multiple parts at the page boundaries.
Blocks are actually breakable by default. The important thing is: Use a block, not a box. A box is specifically for making something inline, i.e. in lines with text in a paragraph.
Is there a way to do this without having the bottom border at the end of a page, or top border at the start of a page? They give the appearance that the entire block is visible.
Thank you! It solved the case. Sorry that I can only set one answer as the solution.
Sorry for disturbing. However, can I set a style for those cross pages? For example, I want to disable the rounded corner at the junction of the pages, can I achieve that in a simple way?
To my knowledge there is no way to style a block like that. I would be happy if someone proves me wrong though.