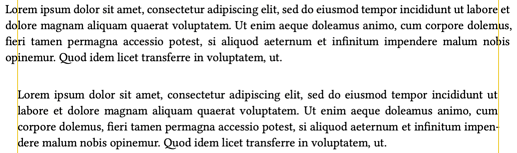
It seems that block quotations have 1em inset on the left and right sides:
#set par(first-line-indent: 1em, justify: true)
#lorem(50)
#quote(block: true)[#lorem(50)]
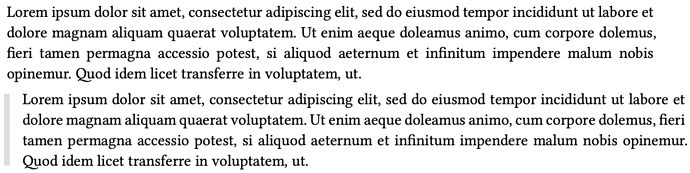
I style block quotations with a stroke on the left side:
#set par(first-line-indent: 1em, justify: true)
#show quote.where(block: true): set block(spacing: 1em, width: 100%)
#show quote.where(block: true): block.with(stroke: (left: 4pt + silver, rest: none))
#lorem(50)
#quote(block: true)[#lorem(50)]

…and because of this, the inset on the right side looks redundant. How to get rid of it?
Addendum:
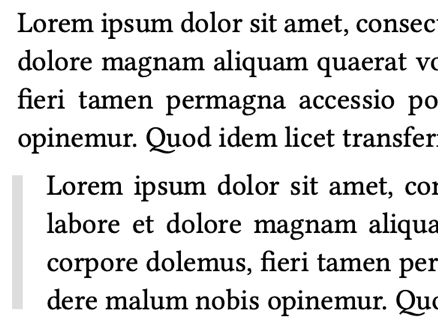
To solve this issue (and after all, I suspect this is not a really good way), I tried to add -1em negative inset, but for some reason it looks like -2. Neither -0.5 really works.
#set par(first-line-indent: 1em, justify: true)
#show quote.where(block: true): set block(spacing: 1em, width: 100%, inset: (right: -1em))
#show quote.where(block: true): block.with(stroke: (left: 4pt + silver, rest: none))
#lorem(50)
#quote(block: true)[#lorem(50)]