EDIT (2025-11-02): This answer is now outdated, as there is now a native solution, as of Typst 0.13.0. Check the answer below for more information.
OLD ANSWER:
There is extensive discussion about this particular request here: Behavior of first line indentation in paragraphs seems limiting · Issue #311 · typst/typst · GitHub
Note that indenting only consecutive paragraphs - the default style - is a common style in multiple parts of the world. However, Typst doesn’t currently natively offer the alternative style of indenting all paragraphs, which is also often used, precisely due to the problem you’re describing: text inside headings is also inside a paragraph.
A fix for this is coming soon, in a future update. In the meanwhile, the issue I linked has some suggested workarounds.
Here’s how you could apply the workaround suggested at Behavior of first line indentation in paragraphs seems limiting · Issue #311 · typst/typst · GitHub :
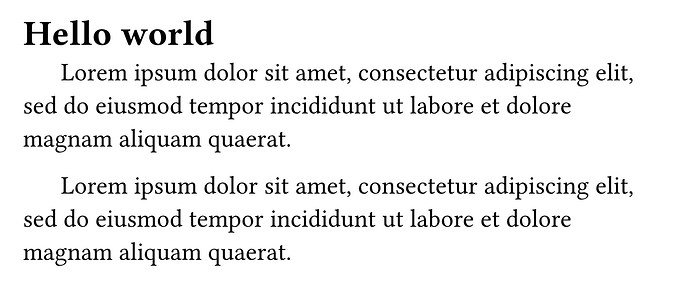
#set par(first-line-indent: 1.5em)
#show heading: it => {
it
""
context v(-par.spacing - measure("").height)
}
= Hello world
#lorem(20)
#lorem(20)
To also apply this workaround to grids, tables, figures, and whichever other elements you need, you can simply replace #show heading with #show selector.or(heading, table, /* and more */):
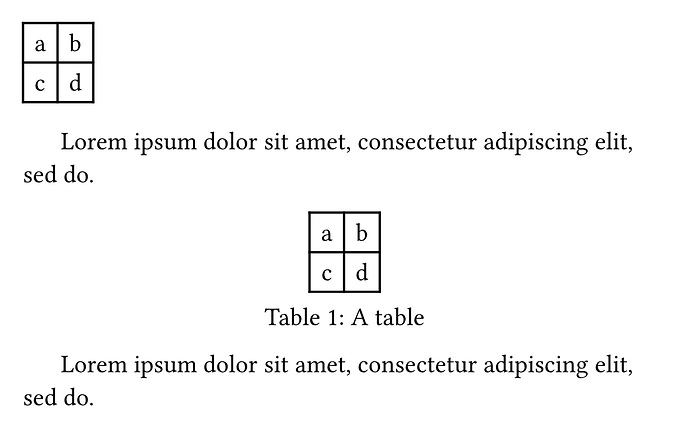
#set par(first-line-indent: 1.5em)
#show selector.or(heading, table, grid, figure): it => {
it
""
context v(-par.spacing - measure("").height)
}
#table(columns: 2, [a], [b], [c], [d])
#lorem(10)
#figure(table(columns: 2, [a], [b], [c], [d]), caption: [A table])
#lorem(10)
We hope this won’t be necessary anymore in a future update.