It generated some stuff that is not used, and obviously a lot of verbose stuff (cause LLM). Here is a smaller version:
#let my-custom-print-glossary(
entry-list,
// show-all: true,
// disable-back-references: false,
// enable-group-pagebreak: false,
// user-group-break: linebreak(),
) = for entry in entry-list {
if "long" not in entry { continue }
let body = {
strong[#entry.key]
h(.3em)
if type(entry.long) == content { entry.long } else {
if "description" in entry and entry.description != [] {
[#emph(entry.long): #entry.description]
} else [#emph(entry.long).]
}
}
par(first-line-indent: 0pt, hanging-indent: 0em, spacing: 12pt, body)
}
#let list-original = (
(
key: "Foo",
long: ("Lorem", "Ipsum"),
description: ([Comment A1], [Comment A2]),
),
(
key: "Bar",
long: ("Dolor",),
description: ([Comment B],),
),
)
#let list-a = {
let mapper(x) = ((i, y)) => (
(
key: y,
long: x.key,
description: if x.description.at(i) != [] [#x.description.at(i).] else [],
),
)
list-original
.map(x => x.long.enumerate().map(mapper(x)))
.flatten()
.sorted(key: entry => entry.key)
}
#let list-b = {
let long(x) = {
let pairs = x
.long
.zip(x.description)
.map(pair => {
let term = pair.first()
let desc = pair.last()
if desc != [] [#emph(term): #desc] else { emph(term) }
})
if x.long.len() == 1 [#pairs.join().] else [#pairs.join("; ").]
}
list-original
.map(x => (key: x.key, long: long(x), description: []))
.sorted(key: entry => entry.key)
}
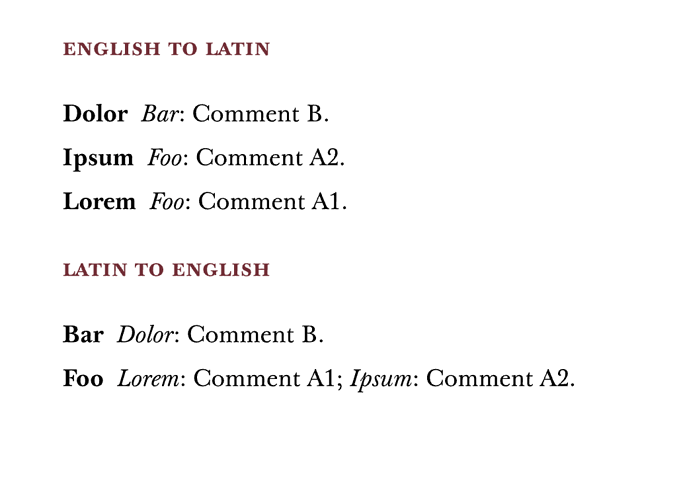
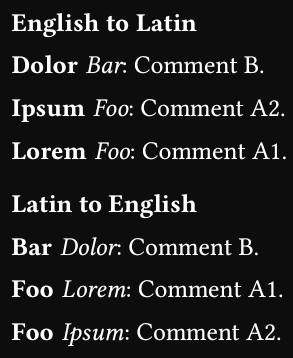
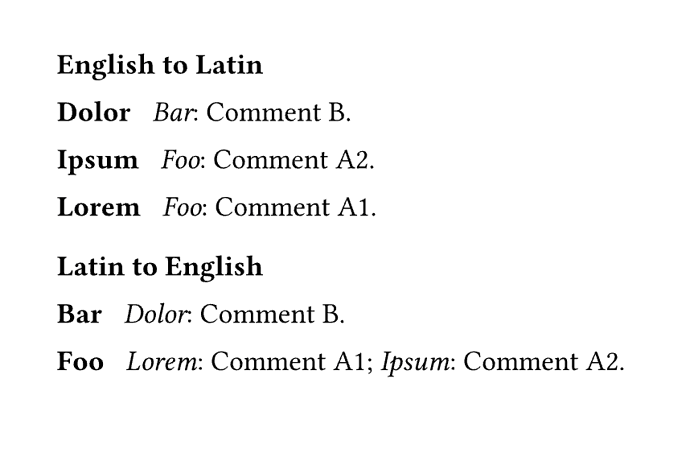
=== English to Latin
#my-custom-print-glossary(list-a)
=== Latin to English
#my-custom-print-glossary(list-b)
It’s basically the same, but it doesn’t create unaccounted spaces because of content block, comments, etc.
It still looks overengineered, without diving deep into the topic. Also list-a/b probably could be functions, so that you have dictionary(-ies) and then convert them with a single function call. The functions then can go into a separate file.
What I don’t understand is that for some reason key gets swapped with long, and then list sorted by key, i.e., long. But I didn’t read the thread.