Before we move on, I want to give some constructive criticism so that you can improve your later questions and help others understand your problem better. :)
Providing a MWE/MRE (Minimal Working/Reproducible Example) is essential (for questions based on user-written Typst code). This means that things like width: auto should be excluded from example as block.width is equal to auto by default. This visually adds unnecessary noise to an already non-trivial example. I was also confused as to why you say “I have a layout where an image has height: 100%” but then in the example below the image does not have the height field set. And below there is supposedly an output of the code above. Here, I created a version of MRE based on your first code block:
#block(fill: gray, height: 5cm, grid(
rows: 1fr,
block(fill: red, image("2.5x4.9cm.png")),
rect(height: 100%, width: 1cm, fill: green),
))
And the output of this will be:

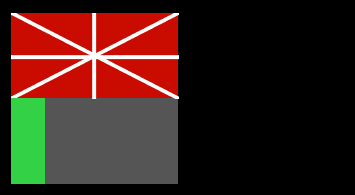
Which means that your code and its output does not match. However, adding the height: 100% to the image() that you were talking about does give the result from the first screenshot:
#block(fill: gray, height: 5cm, grid(
rows: 1fr,
block(fill: red, image("2.5x4.9cm.png", height: 100%)),
rect(height: 100%, width: 1cm, fill: green),
))
And the output of this will be:

Lastly, trying to substitute a real image with a block() (if a source image wasn’t provided) is sometimes possible, but not in this case. This is because image() has different fields and default behavior. So attaching an image (source file) that is used in the MRE will also be a huge plus. Like this: https://forum.typst.app/uploads/short-url/grd9UaagVM15hPivZXyf7xWbTSA.png or this:
2.5x4.9cm.png

Now let’s get back to the problem at hand.
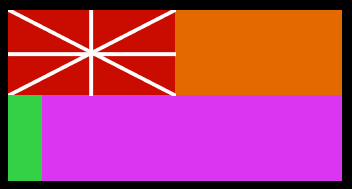
I made a small addition so that anyone can debug the example better:
#block(fill: gray, height: 5cm, grid(
fill: purple, // same area as gray
rows: 1fr,
grid.cell(fill: orange, block(
fill: red,
image("2.5x4.9cm.png", height: 100%),
)),
rect(height: 100%, width: 1cm, fill: green),
))

After playing around with this it kinda seems like this is a bug, or I just can’t keep all the constraints in my head. To be completely fair, there are quite a lot of constraints/value to keep track of.
My first question will be: do you have to add height: 100% to the image()? If you keep it at auto (by default), then it looks like what you want it to be (see the very first example of mine). You can set the height of the block() that immediately wraps around the image() instead, which won’t change anything visually in this situation.
If your question is only about 1 of the code snippets that you’ve attached, then let’s focus only on 1 of them. I think juggling 2 of them adds more unnecessary work. ;)