You can use CeTZ for this: arc, mark. Combining these, you should be able to draw a curved arrow:
#import "@preview/cetz:0.3.1"
#cetz.canvas({
import cetz.draw: *
arc(
(0, 0),
radius: 0.5,
start: -45deg,
delta: -270deg,
mark: (
end: "straight",
),
)
})

How can I change the mark angel? I tried slant and it didn’t work well.
set-style(mark:(slant: -1))

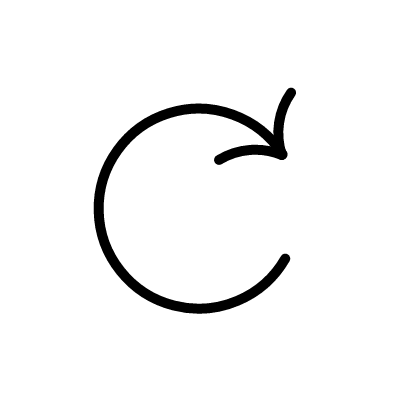
I think the issue is not the angle, but rather that your arrow is too long. For example, when I adjust the length to 0.07, the result is much better.
#import "@preview/cetz:0.3.1"
#cetz.canvas({
import cetz.draw: *
arc(
(0, 0),
radius: 0.5,
start: -45deg,
delta: -270deg,
mark: (
end: "straight",
length: 0.07,
),
)
})
Preview

3 Likes
I would probably use an icon library like tabler-icons or fontawesome for this purpose.
2 Likes
There are also the Unicode symbols that Typst calls arrow.cw and arrow.ccw, which you can rotate to your liking:
#rotate(90deg, sym.arrow.cw)

though the result will depend on the font you use
2 Likes
Here’s an alternative way using fletcher, which adjusts the mark angle automatically to account for curvature.
#import "@preview/fletcher:0.5.3": diagram, node, edge
#diagram(edge((0,0), (0pt,10pt), "->", bend: 150deg, stroke: 1pt))

3 Likes