Consider the following Touying snippet, featuring a very long list:
#import "@preview/touying:0.5.3": *
#import themes.university: *
= Touying test
== Test
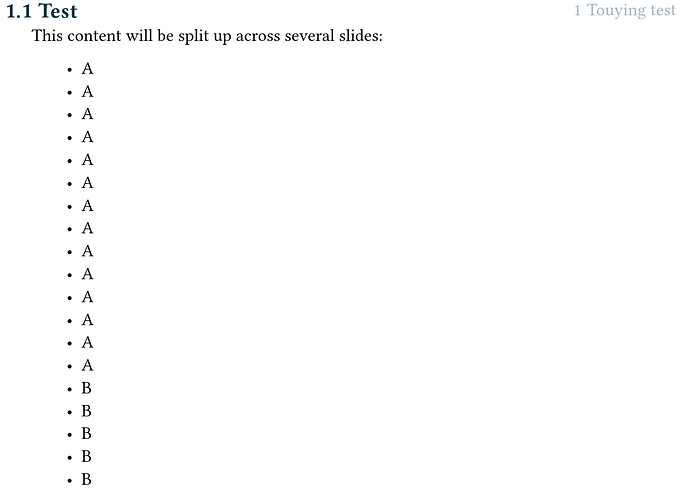
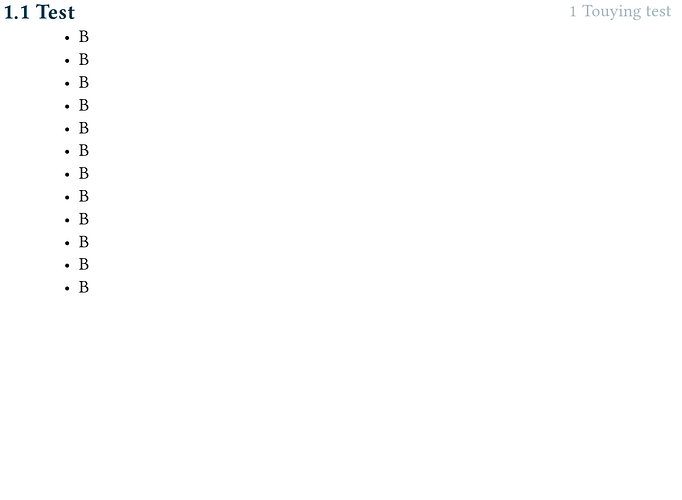
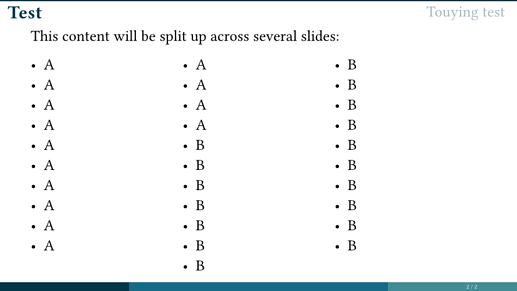
This content will be split up across several slides:
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
If this snippet is compiled with a standard Touying setup, then the long list will be split up into several slides, as many as needed to accomodate the content.
Is it possible to achieve a similar behavior with #matrix-slide with just one column, that is when splitting slides up into two distinct rows? The solution does not need to be fully automatic, but it should not be a nightmare to implement either. It’s also not needed to make use of #matrix-slide. Any other primitive that allows dividing a single slide into two halves is fine.
Here’s an example of a slide split into two:
#matrix-slide(
columns: 1
)[
#show: set align(left)
== Another test
But this won't.
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- A
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
- B
][
#show: set align(left)
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
- C
]