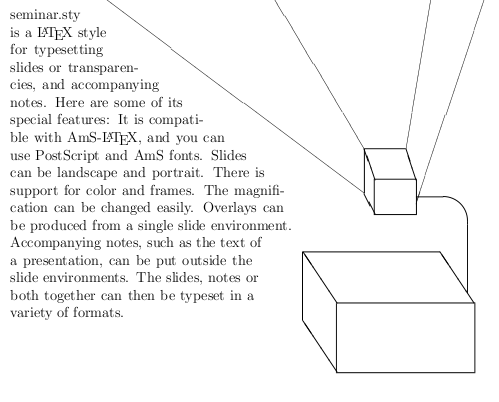
I want to wrap text around an image and make the text closely surround the image, as shown in the picture below.

(copied from stackexchange)
In LaTeX this is achieved by \parshape, so is there anyway to achieve it or any plan to support it?
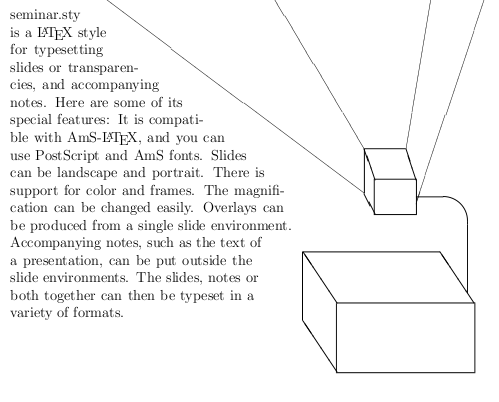
I want to wrap text around an image and make the text closely surround the image, as shown in the picture below.

(copied from stackexchange)
In LaTeX this is achieved by \parshape, so is there anyway to achieve it or any plan to support it?
Hello! You can probably achieve similar results with wrap-it – Typst Universe.
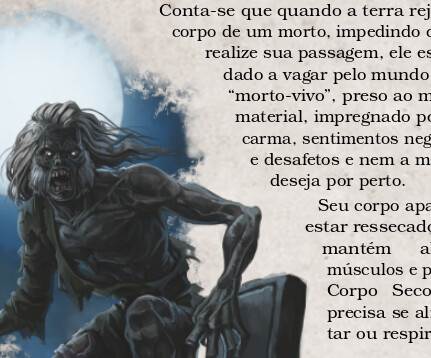
Thanks for your reply. wrap-it is a fantastic package and I have been using it for a long time, but it’s based on grid so its outputs are somehow restricted to rectangles (only allows perpendicular straight borders). I’m still looking for a method to automatically[1] typeset some text in a more configurable shape like this

or this
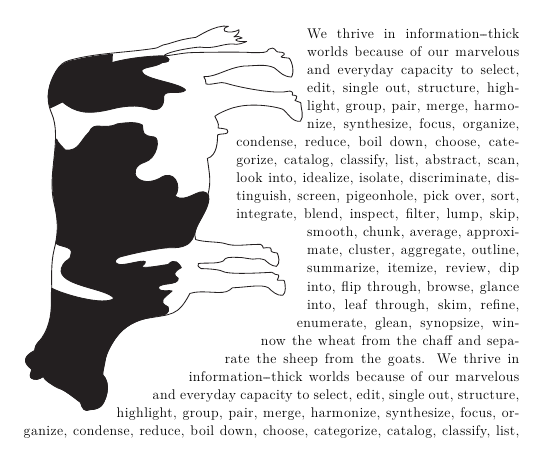
 .
.
I guess this can probably be achieved by splitting paragraph into lines and adding a lot of texts and moves, but I don’t want to typeset manually. ↩︎
Several clicks brought me from wrap-it to laurmaedje’s blog: https://laurmaedje.github.io/posts/layout-models/. Guess I should wait for future development.
I’m afraid this is not possible at the moment, while there’s no ongoing work to support this feature directly, there is work being done on the layout engine to eventually support this. But it’s unclear when this will be supported.
I can’t seem to find an issue for this at the moment.
Hi all, I’m wondering if there has been any progress in implementing text wrapping around images? Is wrap-it package still the only option how to achieve this crucial feature? Any chances this will be added soon? I also noticed this PR New flow layout, with multi-column floats by laurmaedje · Pull Request #5017 · typst/typst · GitHub but not sure if it’s implemented already…
Hi! Wraping text around images was not implemented with the PR you linked. The relevant issue is #5181, wrap-it is still needed. With a lot of development for v0.14 focusing on HTML output and accessibility this feature propably has to wait a bit longer.
Alright, thanks for the information. wrap-it will have to do for now I guess, but I hope we’ll get the feature sooner than later!
As of now, a the impressive package meander has come out which offers advanced solutions in this area, and it bundles an example which implements the layout in your first post.
See these for more info:
(If I understand this forum correctly, updated answers are welcome on old questions).