I have the following code:
#import "@preview/cetz:0.3.2"
#cetz.canvas(length: 0.5cm, {
let pat(color: blue.lighten(75%), size: 3pt) = tiling(size: (10pt, 10pt))[
#place(line(start: (0%, 100%), end: (100%, 0%), stroke: (thickness: size, paint: color, cap: "square")))
]
import cetz.draw: set-style, line, content, merge-path
set-style(
stroke: (thickness: 0.4pt),
angle: (
radius: 0.3,
label-radius: .22,
fill: green.lighten(80%),
stroke: (paint: green.darken(50%))
),
content: (padding: 1pt)
)
merge-path(
fill: pat(),
close: true,
{
line((0, 0), (4, 0), (4, 3), (2, 6), (0, 6))
}
)
line((-2/3, 10), (6 + 2/3, -1), stroke: red)
content((8.5, -1.5), text(size: 8pt, $3x_1 + 2x_2 = 18$))
line((-1, 6), (7, 6), stroke: green)
content((8.4, 6), text(size: 8pt, $2x_2 = 12$))
line((4, -1), (4, 10), stroke: fuchsia)
content((4, 10.5), text(size: 8pt, $x_1 = 4$))
line((-1, 0.6), (5/3, -1), stroke: blue)
content((-3.5, 2/3), text(size: 8pt, ${x in RR^n |c^T x = 0}$))
line((-1, 3.6), (6, -1), stroke: blue)
content((-3.9, 11/3), text(size: 8pt, ${x in RR^n |c^T x = -15}$))
content((2, 3), text($S$, size: 20pt))
set-style(
mark: (
fill: yellow,
scale: 0.7
)
)
line((1, 6), (1, 5.35), mark: (end: "triangle"))
line((0, 3), (0.65, 3), mark: (end: "triangle"))
line((2, 0), (2, 0.65), mark: (end: "triangle"))
line((4, 1.5), (3.35, 1.5), mark: (end: "triangle"))
line((3, 4.5), (2.5, 4), mark: (end: "triangle"))
for z in range(1, 4) {
let x = 2 * z
line((x, 3pt), (x, -3pt))
content((), anchor: "north", str(x))
let y = 3 * z
line((3pt, y), (-3pt, y))
content((), anchor: "east", str(y))
}
line((-1, 0), (7, 0), mark: (end: "stealth", fill: black, scale: 1.3))
content((), $x_1$, anchor: "west")
line((0, -1), (0, 10), mark: (end: "stealth", fill: black, scale: 1.3))
content((), $x_2$, anchor: "south")
})
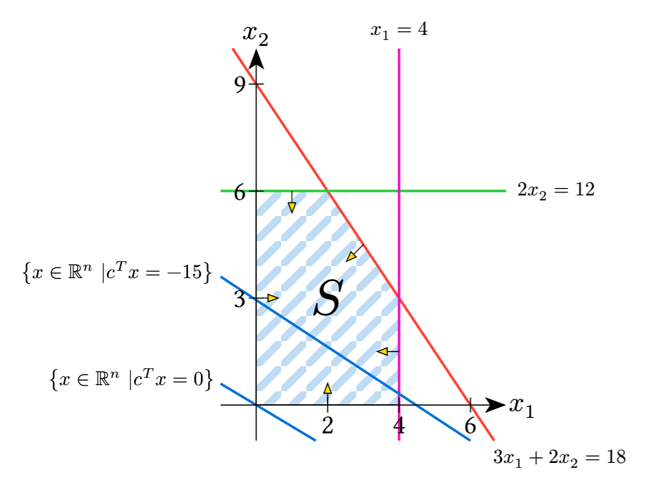
Which produces the following image:
(I don’t know how to show output of code)
As you can see, the tiling lines don’t use the correct cap and it looks wird