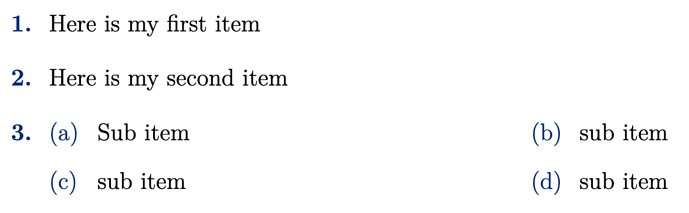
How would we go about producing something like below:
Ideally with a simple structure like:
// some list configuration here
+ Here is my first item
+ Here is my second item
+ #[
// set columns, e.g. #setitems(col: 2)
+ Sub item
+ Sub item
+ Sub item
+ Sub item
]
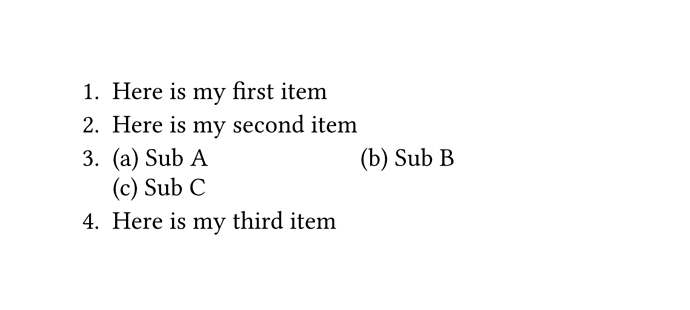
I think this does what you are asking:
#let grid-enum(e) = {
let sub-item-counter = counter("sub-item")
grid(
columns: (1fr, ) * 2,
row-gutter: .5em,
..e.children.map(c => {
sub-item-counter.step()
context sub-item-counter.display("(a) ")
c.body
})
)
}
// some list configuration here
#let sub-item-counter = counter("sub-item")
+ Here is my first item
+ Here is my second item
+ #[
#show enum: grid-enum
+ Sub A
+ Sub B
+ Sub C
]
+ Here is my third item
Note that used this way it does not support any further sub-enumerations.
There may be other issues with it, but for a simple case like this it seems ok.
2 Likes
Yes so don’t need columns within columns but say
- content
a. more content
b. i. column content ii. column content
iii. column content iv. column content
and existing
- content
a. more content b. column content
c. more content d. column content
Is ideal.
can this be adapted to work with that?
Somehow it needs to know what the list level above its counter is and then pick the next depth counter. Maybe these can be assigned in a list so it knows what to select from dynamically, e.g.
#let counter_list = [“1.”, “(a)”, “(i)”]
This could be relevant to this case: Can you make a horizontal `enum`/`list`?
Edit: as well as some of the exam packages on Universe.
Here is a way that allows manually specifying how the numbering should be displayed:
#let grid-enum(e, count-display: "1. ") = {
v(-.65em)
let sub-item-counter = counter("sub-item")
let numbered-children = e.children.map(c => {
(
{
sub-item-counter.step()
context sub-item-counter.display(count-display)
},
c.body
)
})
grid(
columns: (auto, 1fr) * 2,
row-gutter: .5em,
..numbered-children.flatten()
)
}
#let sub-item-counter = counter("sub-item")
+ Level 1 A
+ Level 1 B
+ Level 2 A
#[
#show enum: grid-enum.with(count-display: "i. ")
+ Level 3 A
+ Level 3 B
+ Level 3 C
]
+ Level 2 B
+ Level 1 C
The differences here are
- there is a formatting parameter to the function, and
- the grid uses two columns to display each item: one for the numbering, one for the text. Without this the alignment was off
It still cannot be used more than once in an enumeration.
1 Like