user3
1
This is my minimal reproduction
#show heading.where(level: 1):set heading(numbering: "A")
#let get-current-chapter-num() = context [
#let heading-counter = counter(heading).get()
#let chapter = if heading-counter.len() > 0 {
let current-heading = query(selector(heading.where(level: 1)).before(here())).last()
numbering(current-heading.numbering, heading-counter.at(0)).trim() // at here
} else { "0" }
#chapter
]
= Test
Here is in chapter-#get-current-chapter-num()\.
Although I have trimed the numbering output, but it still puts whitespace around the numbering.
And how do I remove these whitespaces around?
Thank you.
user3
2
Ok…it seems to be the prank of content type.
I finally resolved it by returing string directly.
#let get-current-chapter-num() = context {
let heading-counter = counter(heading).get()
let chapter = if heading-counter.len() > 0 {
let current-heading = query(selector(heading.where(level: 1)).before(here())).last()
return numbering(current-heading.numbering, heading-counter.at(0)).trim()
} else { "0" }
return chapter.trim()
}
The issue is that you are using non-inline markup mode in the context block instead of code.
I don’t know why you need just a chapter number, but here is an easy solution:
#show heading.where(level: 1): set heading(numbering: "A")
#let get-current-chapter-num() = context {
let selector = heading.where(level: 1).before(here())
let previous-headings = query(selector)
if previous-headings.len() == 0 { return 0 }
counter(selector).display(previous-headings.last().numbering)
}
But it looks like a @heading without the label. So something like this can be used:
#show heading.where(level: 1): set heading(
numbering: "A",
supplement: "Chapter",
)
#let heading-reference(element) = {
let nums = counter(heading).at(element.location())
let numering = numbering(element.numbering, ..nums)
link(element.location(), [#element.supplement~#numering])
}
#let get-current-chapter() = context {
let last-headings = query(selector(heading.where(level: 1)).before(here()))
if last-headings.len() == 0 [Chapter 0] else {
heading-reference(last-headings.last())
}
}
We can’t fetch heading.where(level: 1).supplement yet (Resolve the nested element styles within a `context` · Issue #5574 · typst/typst · GitHub), so the default value must be hard-coded, if it will be used at all.
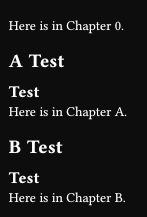
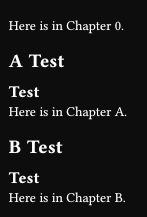
Here is in #get-current-chapter().
= Test
== Test
Here is in #get-current-chapter().
= Test
== Test
Here is in #get-current-chapter().

1 Like