alex01
March 3, 2025, 4:15pm
1
Hi.
I’m quite new to typst and have tried to solve the question with searching her but haven’t found the right answer.
My question:
I was able to set the font and the size via this show command, thanks to the answers in this forum, but the missing part is the Image.
#show heading.where(level: 1) : set text(
font: "Liberation Serif",
size: 25pt,
lang: "de",
region: "at",
)
Thank you for any hint.
Hi and welcome to the forum!
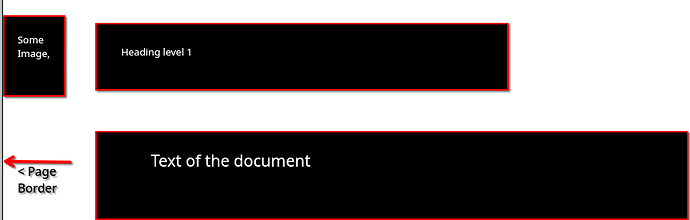
You can use the place function to place an image on the margin, like so:
/// Reference:
/// https://typst.app/docs/reference/layout/page/#parameters-margin
#let calc-margin(margin, shape) = if margin == auto {
2.5 / 21 * calc.min(..shape)
} else {
margin
}
#show heading.where(level: 1): it => [
#let dx = calc-margin(page.margin, (page.width, page.height))
#place(
image(
"test.jpg",
width: 1cm // Change as you wish
),
dx: - dx
)
#it
]
With the margin calculation taken from here
4 Likes
alex01
March 3, 2025, 8:33pm
3
Thank you soooo much @aarnent , this solved my issue.
For the archive I have also added the font definition and upper call to the solution.
#show heading.where(level: 1): it => [
#let dx = calc-margin(page.margin, (page.width, page.height))
#place(
image(
"images/Image1.1.jpg",
width: 1.5cm // Change as you wish
),
dx: - dx
)
#text(font: "Liberation Serif",
size: 23pt,
lang: "de",
region: "at",
upper(it)
)
]
1 Like
PgBiel
March 3, 2025, 10:38pm
4
Hey @alex01 , welcome to the forum! I’ve moved your post to Questions @aarnent ’s response as a solution. Please let us know if that wasn’t your intention.
In addition, I’ve changed your question post’s title to better fit our guidelines: How to post in the Questions category
For future posts, make sure your title is a question you’d ask to a friend about Typst.
1 Like
alex01
March 3, 2025, 10:50pm
5
Thank you @PgBiel for the cleanup and sorry for mistake
1 Like