How is it possible to make block quotes have left border, like e.g. on GitHub?
I tried things like
#show quote.where(block: true): it => block(stroke: left + 2pt + gray, width: 100%)
but haven’t succeeded. Probably there is an error somewhere.
How is it possible to make block quotes have left border, like e.g. on GitHub?
I tried things like
#show quote.where(block: true): it => block(stroke: left + 2pt + gray, width: 100%)
but haven’t succeeded. Probably there is an error somewhere.
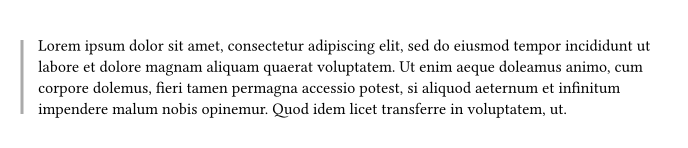
You almost had it. Here’s an example that works:
#show quote.where(block: true): block.with(stroke: (left:2pt + gray, rest: none))
#quote(block:true, lorem(50))

One issue with your show code is that it consumes the content as it, but does not include it in what is returned. You can choose to include it yourself, but that often requires rebuilding some styling. By doing a set you can apply the styling you want over top the default.
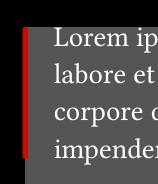
Alternatively, as to not wrap quote into a second block element:
#place(block(width: 100%, height: 100%, fill: gray))
// #show quote.where(block: true): block.with(
// stroke: (left: 2pt + red, rest: none),
// )
#show quote.where(block: true): set block(
stroke: (left: 2pt + red, rest: none),
outset: (left: 1em),
)
#quote(block: true, lorem(50))

outset doesn’t affect the layout, so I think this is totally safe to do.
One downside of this is unfortunately that you could accidentally style nested blocks as well. It’s probably not common in quotes, but if there’s for example a code block, a figure, or a heading in there, then that element will have a visible left border as well.
I agree that it would be cleaner to not introduce a new block, if it weren’t for that.
Did you try showybox ?
We desperately need non-recursive show-set. ![]()