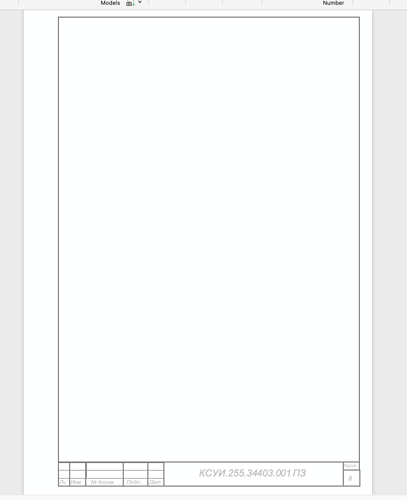
Hey! Could you please help me to find out how to setup typst page to have a frame like the one in the attached image?
This seems like a customized table, so I wrote an example like:
#let mypage(it) = {
page(
table(
columns: (auto,) * 5 + (1fr,) + (auto,),
rows: (1fr,) + (1.5em,) * 3,
align: center + horizon,
table.cell(colspan: 7, align: left + top, it),
[], [], [], [], [], table.cell(rowspan: 3)[Blah Blah], [blah],
[], [], [], [], [], table.cell(rowspan: 2)[#context counter(page).display()],
[Blah], [Blah], [Blah], [Blah], [Blah]
),
)
}
#mypage[
hello
]
You may change stroke color or other styles as you need.
1 Like
Hey @Matvey, welcome to the forum! I’ve changed your question post’s title to better fit our guidelines: How to post in the Questions category
Make sure your title is a question you’d ask to a friend about Typst. ![]()
1 Like