I’m thinking of moving from Beamer to Touying for my lecture slides, but I first want to check that I can do everything I need. The first thing I’ve not figured out is how to include a custom image as a slide background – any idea? Would I need to make a custom theme with a custom slide type?
Hey,
you can just use the background argument in a set page() rule, like this :
#set page(background: image("images/biere.jpg"))
Placing this at the beginning of your document will place the image in the background for all your slides (in my case, two glasses of beer).
Cheers !
Hey @baptiste! I’ve moved your post to the Questions category, as it is a question. I’ve also changed your question post’s title to better fit our guidelines: How to post in the Questions category
For future posts, make sure your title is a question you’d ask to a friend about Typst. ![]()
Thanks, but my question is more to use an image on one slide in particular, where I don’t think this works?
I’m guessing I would have to create a custom slide type like so:
#let image-slide(body, background: none) = touying-slide-wrapper(self => {
self = utils.merge-dicts(
self,
config-page(
background: background,
margin: 2em,
),
)
set text(fill: self.colors.neutral-lightest, size: 2em)
set image(width: 100%,height: auto)
touying-slide(self: self, align(horizon + center, body))
})
and then call it with
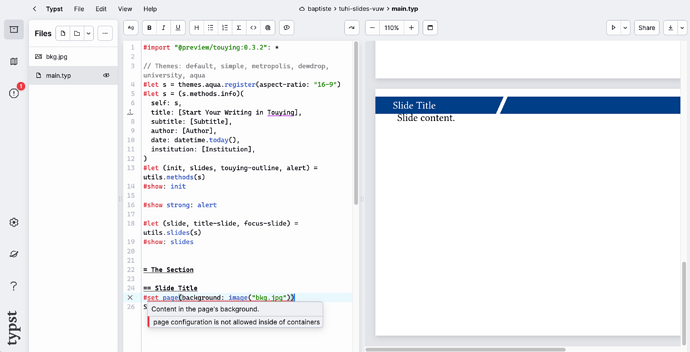
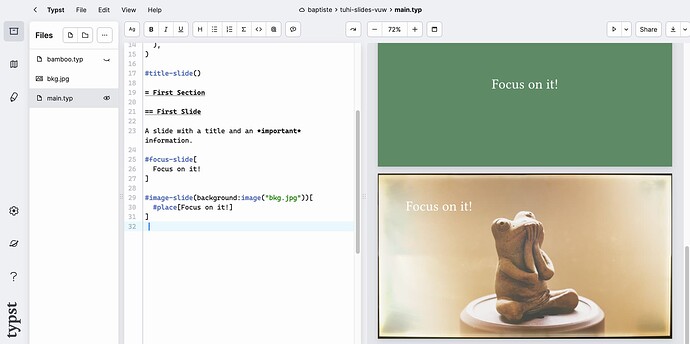
#image-slide(background:image("bkg.jpg"))[
#place[Focus on it!]
]
Hi @baptiste were you able to solve your complete problem or is there anything left? If the issue is solved, please mark your own reply as the answer using the ![]() button, so that it’s easier to find. Thanks!
button, so that it’s easier to find. Thanks!
It works I guess, but I was kind of hoping for a canonical answer, as this seems a very basic question about slides, and I’ve used Touying for just a few minutes in total.